Table of contents
Hi 👋, I would like to introduce to you my quick tutorial to creating a monorepo to save all of my blog demos. In this article, I will use pnpm and turborepo.
1. PNPM
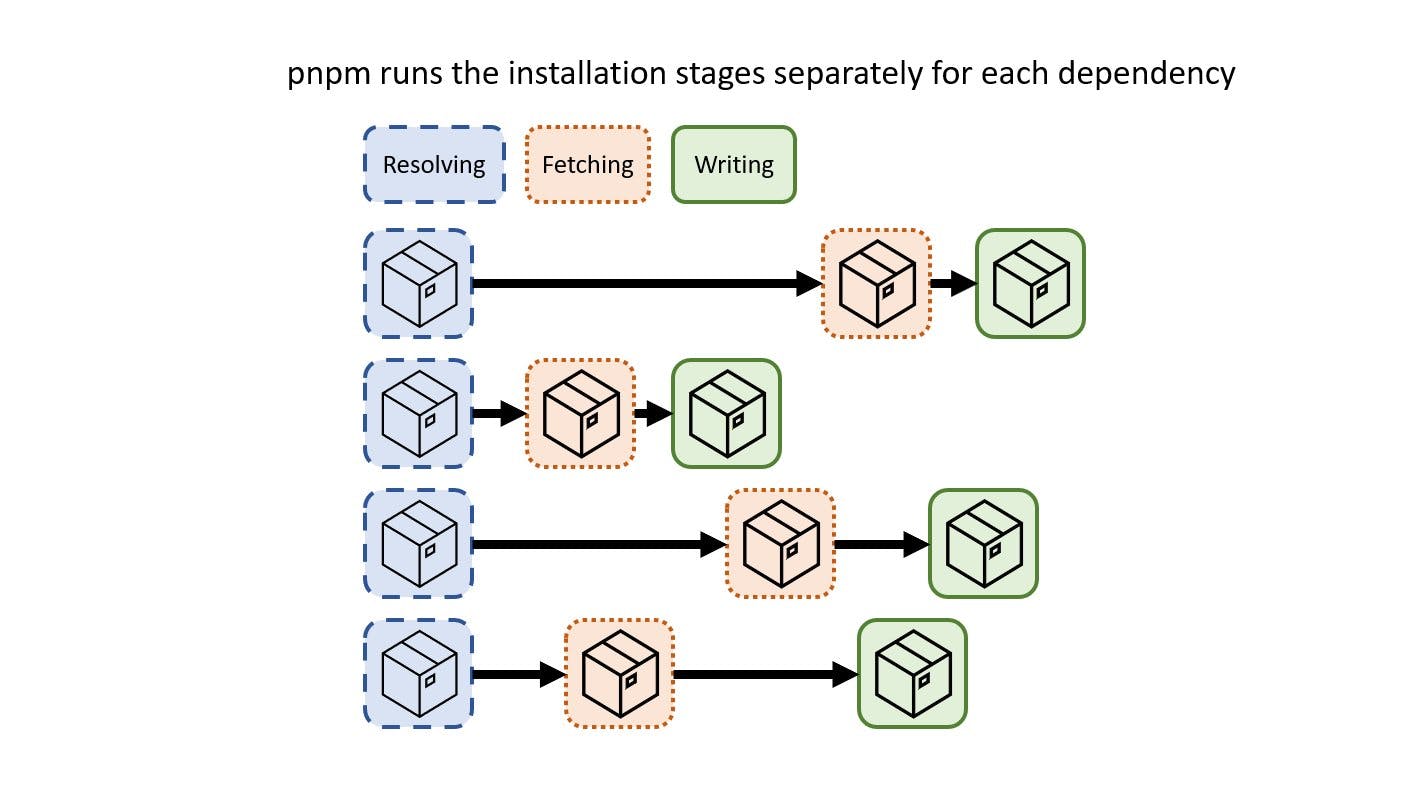
pnpm is an alternative tool to npm or yarn. The advantages of this package manager are saving disk space and faster installation time. The core reason that makes it so fast is pnpm does not depend on all packages' own staging (resolving, fetching, and writing). Each installed package using pnpm have its own stage and they are running independently. You may find more information on the benchmark time comparison between Javascript package managers at here. You may also find all the details of its benefits at this blog.

You can easily install pnpm using npm using this command:
npm install -g pnpm
You can find more details of the installation on your machine here. I found that sometimes, pnpm does not install peer dependencies correctly. So we may need to config pnpm to install all peer dependencies by using this command in the global.
pnpm config set auto-install-peers true
Or if you need it only in the local directory, you can set it inside .npmrc
auto-install-peers=true
2. Turborepo & Monorepo
Turborepo is a solution to increase the performance in building time of the monorepository architectural concept. Instead of saving your code to multiple repositories, you can save all isolated components inside one place. The obvious benefit is one place to save all the UI components, configurations, and tests. It also helps users to manage dependencies and save disk space while removing duplicates between repositories. This architecture enables you to share your components between applications while keeping them in isolation. In my case, I plan a make series of small applications for my blog. They will use the shared components, development configurations, and packages. And monorepo is a solution for me to manage them all. It will depend on what your intentions are to use or not use this architecture. Turborepo and Monorepo seem to be hot trends you can find a lot of articles about them on Google. Here is an example of them on Turborepo documentation.
I have already installed pnpm on my machine. Now, I can create a monorepo by using this command.
pnpx create-turbo@latest
After running the command, you may find this a quick guide on each directory inside.
>>> Creating a new turborepo with the following:
- apps/web: Next.js with TypeScript
- apps/docs: Next.js with TypeScript
- packages/ui: Shared React component library
- packages/eslint-config-custom: Shared configuration (ESLint)
- packages/tsconfig: Shared TypeScript `tsconfig.json`

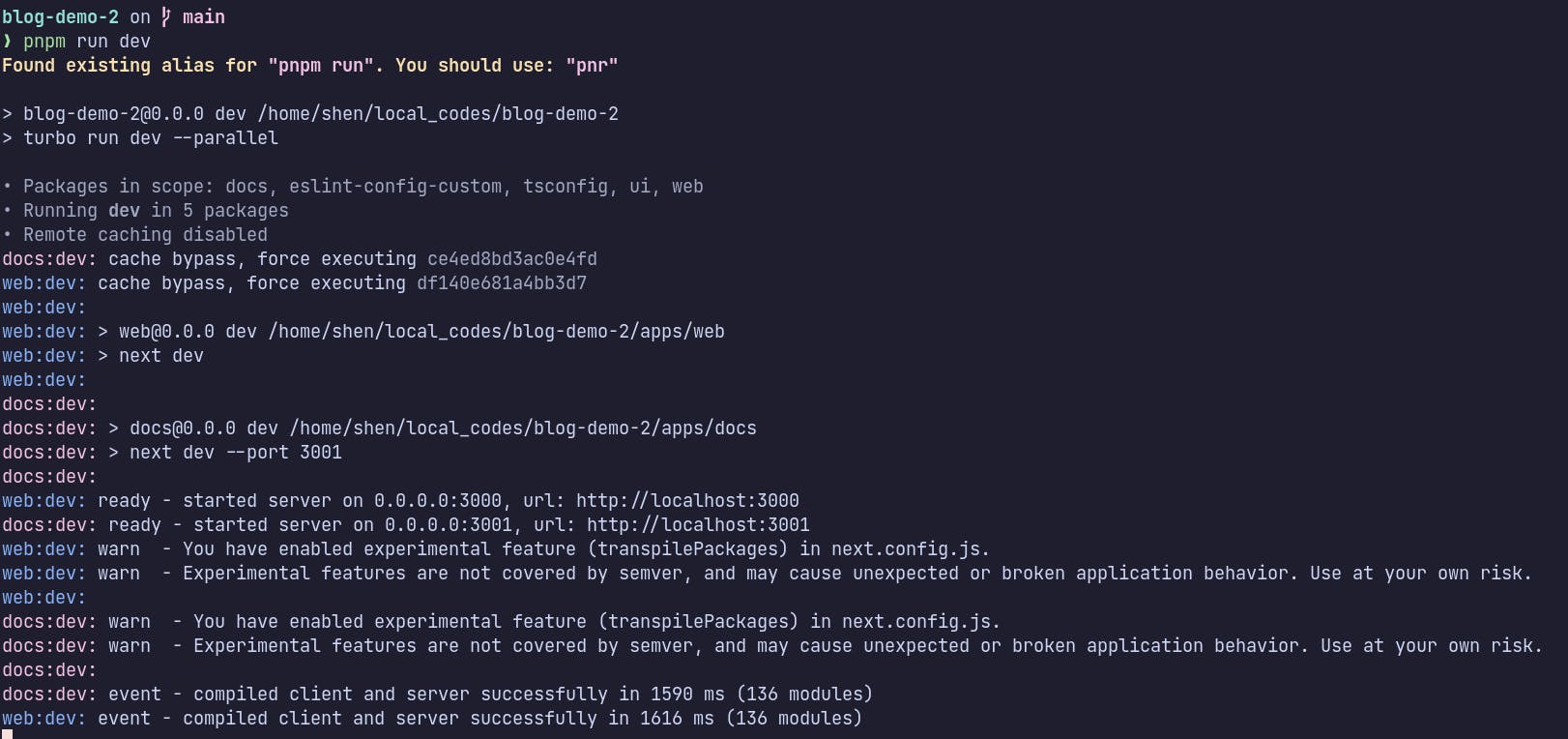
On the first run, you may find that there are two applications that will be run at the same time in ports 3000 and 3001. In the web and docs applications, you may see that we can use the same component named Button in ui directory (as packages/ui is used for shared React components).
// web/pages/index.tsx
import { Button } from "ui";
export default function Web() {
return (
<div>
<h1>Web</h1>
<Button />
</div>
);
}
// docs/pages/index.tsx
import { Button } from "ui";
export default function Docs() {
return (
<div>
<h1>Docs</h1>
<Button />
</div>
);
}
// packages/ui/Button.tsx
import * as React from "react";
export const Button = () => {
return <button>Boop</button>;
};
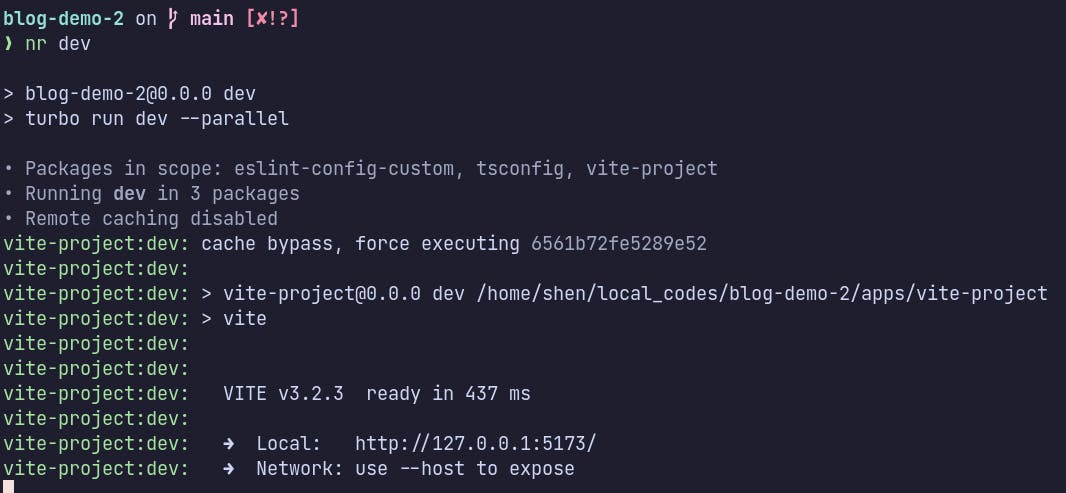
Now, I will remove web and docs inside the apps directory and create the first small application. It runs successfully and I have a small application in my monorepo.
pnpm create vite@latest

3. Conclusion
I hope I can deliver to you a quick guide on the benefits and usage of pnpm and Turborepo which are great tools to easier our web developer life. I can not wait until you use it as your daily tool. Thank you for your reading.
References
[1] https://pnpm.io/benchmarks
[2] https://medium.com/pnpm/why-should-we-use-pnpm-75ca4bfe7d93

